designed with Heidi Press for the Developing Assistive Technologies class at ITPUpWrite is a system that monitors pencil pressure, non-dominant hand pressure and foot position in order to help students improve their handwriting.BACKGROUNDOccupational therapist Heidi Press works in a primary school with children with learning disabilities. Many of her students have handwriting difficulties; they write illegibly and quickly become tired and frustrated. This in turn interferes with their ability to focus on and complete tasks.
Handwriting is affected by a number of interconnected factors, including foot alignment, trunk strength, arm alignment, pencil grasp, and pencil pressure. Press has noted that many of her students are unaware of and unable to correct body position or pencil pressure. Further, she is unable to continuously observe these factors while working with other students or paying attention to other aspects of students' work.
She wanted to develop a system to monitor students' posture and handwriting pressure, provide very simple feedback for students, and provide a continuous record for the occupational therapist to monitor and review. Her ultimate goal is to facilitate students’ improved awareness of their body position and handwriting pressure, so that they can learn to self-correct when in the classroom.
PROJECT DESCRIPTION
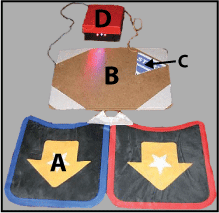
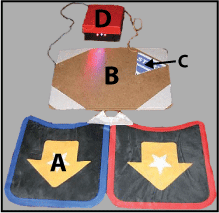
 InputsA. Foot switches.
InputsA. Foot switches. Two soft switches are placed under the student’s feet when the student is comfortably seated. Students are more likely to sit in an upright and supported position when both feet are properly aligned and placed firmly on the floor.
B. Pressure sensing clipboard. The student places paper on a clipboard that contains a grid of force sensing resistors.
C. Sensor for non-dominant hand. The student places this sensor on the clipboard and underneath his or her non-dominant hand. This encourages the student to use the non-dominant hand to help with stability and improves the reliability of the computer’s pressure sensing.
OutputsD. Light indicators for students. If the student lifts a foot off of either foot switch, corresponding LEDs light up. If the student lifts the non-dominant hand from the sensor, a central LED lights up.
E. Audio feedback for students. If the student exceeds a threshhold handwriting pressure, a brief audio message is played. Students recorded their own voices for these messages.
F. Controls and graphical display for the occupational therapist. A Processing sketch provides simple controls and a continuous graphical display of the student‘s writing pressure.
To use the system, the student, with the help of the occupational therapist, sits in a comfortable and upright position and arranges the clipboard, foot sensors, and hand sensor. After a brief calibration to determine the student’s baseline handwriting pressure, the student writes while UpWrite monitors foot and hand position and pressure.
 TESTING AND OBSERVATIONSStudent Response.
TESTING AND OBSERVATIONSStudent Response. Upon first using the system, students played with the LED and audio response, intentionally generating feedback. After several minutes of playing, most understood how UpWrite worked and were able to focus on writing tasks. When students received feedback, they interrupted their task, often laughing. They then adjusted their posture or grip and resumed writing with softer pressure. In some cases, students improved posture and pressure without any feedback; however, they did not seem to be aware of these improvements, saying that they always sat upright with both feet on the ground.
Although most students disliked writing tasks, they enjoyed using UpWrite. This may have simply been the novelty, but it is worth noting that most of Press‘s students dislike using any technologies that mark them as different. The use of standard writing equipment, incorporation of a computer, and their involvement in testing the system may have contributed to the positive response.
Future directions include more precise pressure sensing, improved user interface design for the ocupational therapist, and ideally longer term testing to evaluate UpWrite’s educational effectiveness.
The project was presented at the 2007 ITP spring show, and more documentation can be found on
ITP's website.





 Throw down your blanket! Will you end the day surrounded by friends and eating a delicious meal, or will you be invaded by ants and left stranded and hungry on the edge of the party?
Throw down your blanket! Will you end the day surrounded by friends and eating a delicious meal, or will you be invaded by ants and left stranded and hungry on the edge of the party?